基本
基本
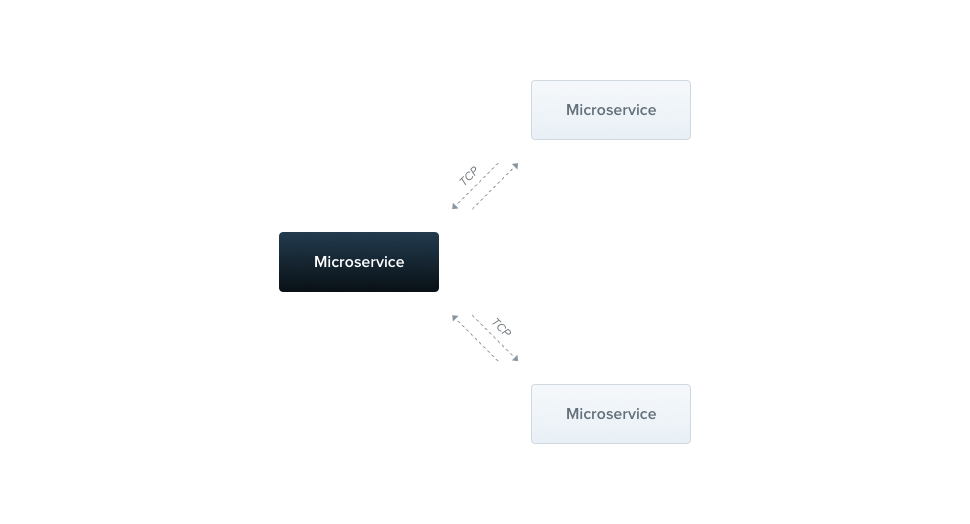
Nest微服务是一种使用与HTTP 不同的传输层的应用程序。

安装
首先,我们需要安装所需的包:
$ npm i --save @nestjs/microservices
概观
通常,Nest支持一堆内置传输器。它们基于请求 - 响应范例,整个通信逻辑隐藏在抽象层之后。因此,您可以轻松切换传输器,而无需更改任何代码行。我们不支持具有基于日志的持久性的流式传输平台,例如Kafka或NATS流式传输,因为它们是为解决不同的问题而创建的。但是,您仍然可以通过使用执行上下文功能将它们与Nest一起使用。
为了创建微服务,我们使用NestFactory类的createMicroservice()方法。默认情况下,微服务通过TCP协议侦听消息。
main.ts
JS
import { NestFactory } from '@nestjs/core';
import { Transport } from '@nestjs/microservices';
import { ApplicationModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.createMicroservice(ApplicationModule, {
transport: Transport.TCP,
}
app.listen(() => console.log('Microservice is listening')
}
bootstrap(
该createMicroservice()方法的第二个参数是选项对象。该对象可能有两个成员:
| transport | 指定传输器 |
|---|---|
| options | 特定于传输器的选项对象,用于确定传输器行为 |
options根据所选的运输者,对象是不同的。甲TCP转运暴露出下面描述一些属性。
| host | 连接主机名 |
|---|---|
| port | 连接端口 |
| retryAttempts | 连接尝试的总量 |
| retryDelay | 连接重试延迟(ms) |
模式
甲微服务通过识别信息的模式。模式是普通值,例如,文字对象,字符串或符号。为了创建模式处理程序,我们使用@MessagePattern()从@nestjs/microservices包中导入的装饰器。
math.controller.ts
JS
import { Controller } from '@nestjs/common';
import { MessagePattern } from '@nestjs/microservices';
@Controller()
export class MathController {
@MessagePattern{ cmd: 'sum' })
sum(data: number[]): number {
return (data || []).reduce((a, b) => a + b
}
}
该sum()处理器是监听那些符合邮件cmd: 'sum'的模式处理程序。模式处理程序采用data从客户端传递的单个参数。在这种情况下,数据是必须累积的数字数组。
异步响应
每个模式处理程序都能够同步或异步响应。因此,async支持方法。
math.controller.ts
JS
@MessagePattern{ cmd: 'sum' })
async sum(data: number[]): Promise<number> {
return (data || []).reduce((a, b) => a + b
}
此外,我们能够返回Rx Observable,因此将在流完成之前发出值。
math.controller.ts
JS
@MessagePattern{ cmd: 'sum' })
sum(data: number[]): Observable<number> {
return from([1, 2, 3]
}
上面的消息处理程序将响应3次(数组中的每个项目)。
客户
为了与Nest微服务连接,我们使用ClientProxy通过@Client()装饰器将属性分配给属性的类。这个装饰器只有一个参数。它与Nest微服务选项对象是同一个对象。
@Client{ transport: Transport.TCP })
client: ClientProxy;
提示两种@Client()装饰和ClientProxy一流的从进口@nestjs/microservices包。
另一种解决方案是ClientProxy使用ClientProxyFactory(从@nestjs/microservices包中导出)手动创建实例。
constructor() {
this.client = ClientProxyFactory.create{
transport: Transport.TCP
}
}
这ClientProxy是懒惰的。它不会立即启动连接。相反,它将在第一次微服务呼叫之前建立,然后在每次后续呼叫中重复使用。但是,如果要延迟应用程序的引导过程并手动初始化连接,则可以connect()在OnModuleInit生命周期钩子中使用方法。
async onModuleInit() {
await this.client.connect(
}
如果无法创建连接,则该connect()方法将拒绝相应的错误对象。
该ClientProxy公开了一个send()方法。此方法旨在调用微服务并返回Observable其响应,这意味着,我们可以轻松地订阅发出的值。
JS
@Get()
call(): Observable<number> {
const pattern = { cmd: 'sum' };
const payload = [1, 2, 3];
return this.client.send<number>(pattern, payload
}
该send()方法需要2个参数,pattern和payload。在pattern具有等于这一个在限定的@MessagePattern()装饰,而payload在于我们想要传送到另一个微服务的消息。