快速开始
快速开始
GraphQL是API的查询语言和运行时,用于使用现有数据完成这些查询。这是一种优雅的方法,可以解决我们使用典型REST apis时遇到的许多问题。GraphQL和REST之间有很好的比较。在这组文章中,我们不会解释GraphQL是什么,而是展示如何使用专用@nestjs/graphql模块。本章假定您已熟悉GraphQL要点。
这GraphQLModule只不过是Apollo服务器的包装器。我们不重新发明轮子,而是提供一个随时可用的模块,这为GraphQL和Nest带来了一个干净的方式。
安装
首先,我们需要安装所需的包:
$ npm i --save @nestjs/graphql apollo-server-express graphql-tools graphql
入门
一旦安装了软件包,我们就可以注册了GraphQlModule。
app.module.ts
JS
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
@Module{
imports: [
GraphQLModule.forRoot{
typePaths: ['./**/*.graphql'],
}),
],
})
export class ApplicationModule {}
该typePaths属性指示GraphQLModule应查找GraphQL文件的位置。此外,所有选项都将传递给底层的Apollo实例。例如,如果要禁用playground并关闭debug模式,只需传递以下选项:
app.module.ts
JS
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
@Module{
imports: [
GraphQLModule.forRoot{
typePaths: ['./**/*.graphql'],
debug: false,
playground: false,
}),
],
})
export class ApplicationModule {}
如上所述,所有这些设置都将转发给ApolloServer构造函数。
操场
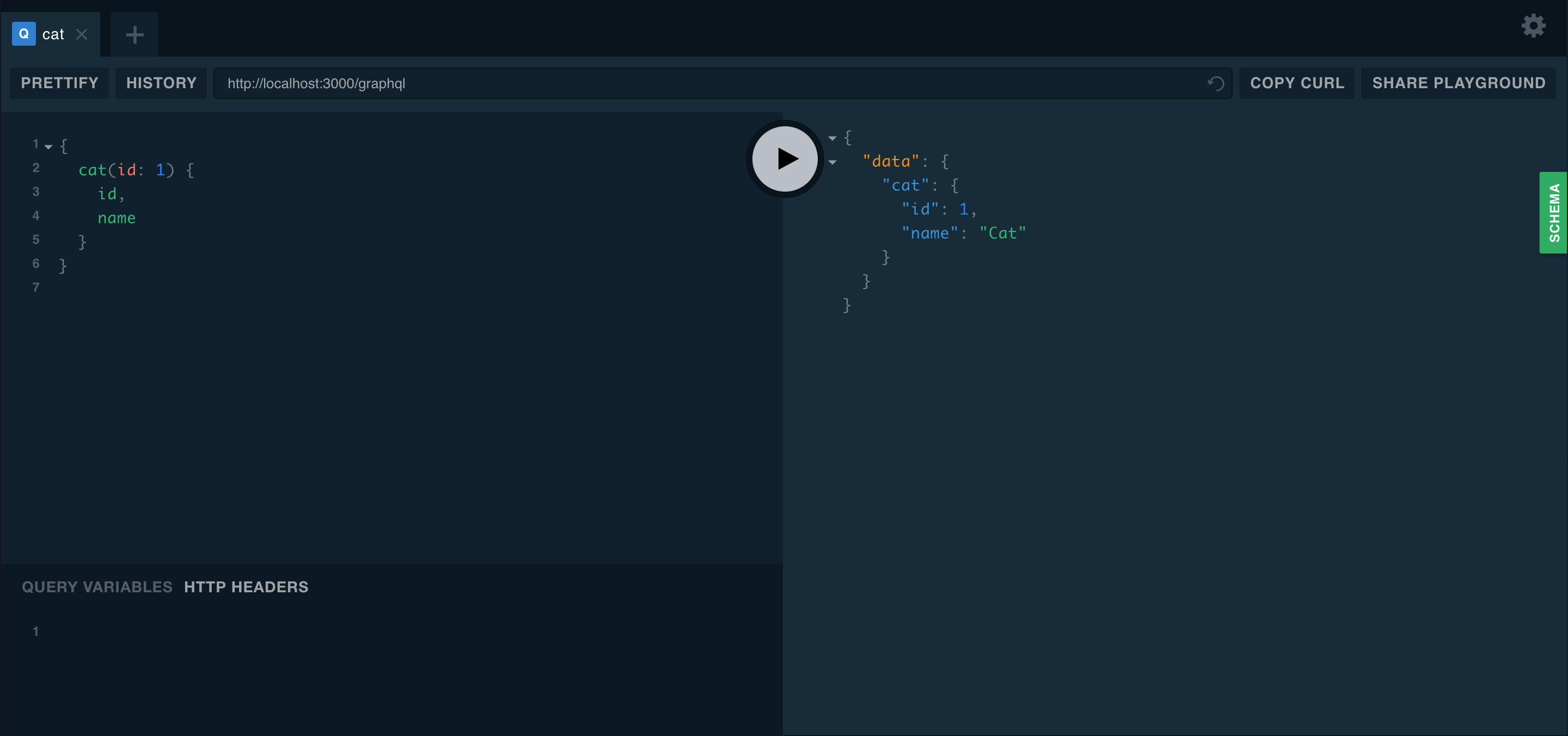
游乐场是一个图形化的,交互式的浏览器内GraphQL IDE,默认情况下可以在与GraphQL服务器本身相同的URL上使用。当您的应用程序在后台运行时,打开Web浏览器并导航到http://localhost:3000/graphql(主机和端口可能因您的配置而异)。

多个端点
该模块的另一个有用功能是能够同时为多个端点提供服务。多亏了这一点,您可以决定哪个模块应该包含在哪个端点中。默认情况下,GraphQL在整个应用程序中搜索解析器。要仅限制模块的子集,可以使用该include属性。
GraphQLModule.forRoot{
include: [CatsModule],
})
异步配置
通常,您可能希望异步传递模块选项,而不是事先传递它们。在这种情况下,使用forRootAsync()方法,提供了几种处理异步数据的方法。
第一种可能的方法是使用工厂功能:
GraphQLModule.forRootAsync{
useFactory: () => {
typePaths: ['./**/*.graphql'],
}),
})
显然,我们的工厂表现得像其他每一个(可能async并且能够通过注入依赖关系inject)。
GraphQLModule.forRootAsync{
imports: [ConfigModule],
useFactory: async (configService: ConfigService) => {
typePaths: configService.getString('GRAPHQL_TYPE_PATHS'),
}),
inject: [ConfigService],
})
或者,您可以使用类而不是工厂。
GraphQLModule.forRootAsync{
useClass: GqlConfigService,
})
上面的构造将GqlConfigService在内部实例化GraphQLModule,并将利用它来创建选项对象。在GqlConfigService必须实现GqlOptionsFactory的接口。
@Injectable()
class GqlConfigService implements GqlOptionsFactory {
createGqlOptions(): GqlModuleOptions {
return {
typePaths: ['./**/*.graphql'],
};
}
}
为了防止GqlConfigService内部创建GraphQLModule并使用从不同模块导入的提供程序,您可以使用useExisting语法。
GraphQLModule.forRootAsync{
imports: [ConfigModule],
useExisting: ConfigService,
})
它的作用useClass与一个关键区别相同 - GraphQLModule将查找导入的模块以重新使用已创建的ConfigService,而不是单独实例化它。