快速起步
Service Worker 快速起步
本文档解释了如何在 CLI 项目中启用对 Angular Service Worker 的支持。稍后它会用一个简单的范例来向你展示 Service Worker 实践,包括加载和基础的缓存功能。
前提条件
对下列知识有基本的了解:
为你的项目添加 Service Worker
要让你的项目支持 Angular Service Worker,可以使用 CLI 命令 ng add @angular/pwa。它会添加 service-worker 包,并建立必要的支持文件,小心翼翼地配置你的应用,以便使用 Service Worker。
content_copyng add @angular/pwa --project *project-name*
上述命令完成了如下步骤:
- 把 @angular/service-worker 添加到你的项目中。
现在,构建本项目:
content_copyng build --prod
现在,这个 CLI 项目就可以使用 Angular Service Worker 了。
Service Worker 实战:向导
本节用一个范例应用来演示一下 Service Worker 实战。
用 http-server 启动开发服务器
由于 ng serve 对 Service Worker 无效,所以必须用一个独立的 HTTP 服务器在本地测试你的项目。 你可以使用任何 HTTP 服务器。下面这个例子使用来自 npm 中的 http-server 包。 为了减小端口冲突的可能性,我们在一个专用端口上进行测试。
要想使用 http-server 服务器,进入包含这些 web 文件的目录,并启动开发服务器:
content_copycd dist/*project-name*
http-server -p 8080
最初的加载
在服务器运行起来之后,你可以在浏览器中访问 http://localhost:8080/。你的应用像通常一样加载。
提示: 当测试 Angular Service Worker 时,最好使用浏览器中的隐身或隐私窗口,以确保 Service Worker 不会从以前的残留状态中读取数据,否则可能导致意外的行为。
模拟网络出问题
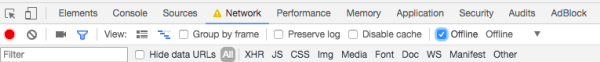
要想模拟网络出问题的情况,可以为你的应用禁用网络交互。在 Chrome 中:
- 选择 Tools > Developer Tools (从右上角的 Chrome 菜单)。

现在,本应用不能再和网络进行交互了。
对于那些不使用 Angular Service Worker 的应用,现在刷新将会显示 Chrome 的“网络中断”页,提示“没有可用的网络连接”。
有了 Angular Service Worker,本应用的行为就不一样了。刷新时,页面会正常加载。
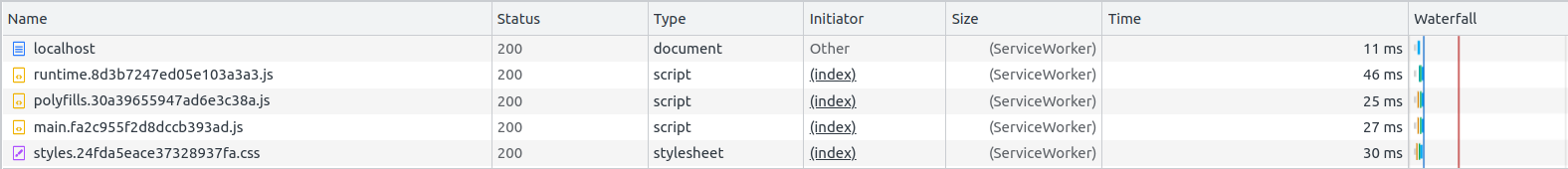
如果你看看 Network 页,就会发现 Service Worker 是激活的。

注意,在 “Size” 列中,请求的状态是 (from ServiceWorker)。 这表示该资源不是从网络上加载的,而是从 Service Worker 的缓存中。
什么被缓存了?
注意,浏览器要渲染的所有这些文件都被缓存了。 ngsw-config.json 样板文件被配置成了要缓存 CLI 用到的那些文件:
index.html.
修改你的应用
现在,你已经看到了 Service Worker 如何缓存你的应用,接下来的步骤讲它如何进行更新。
- 如果你正在隐身窗口中测试,请打开第二个空白页。这会让该隐身窗口和缓存的状态在测试期间持续活着。
content_copyng build --prod
cd dist
http-server -p 8080
在浏览器中更新你的应用
现在,看看浏览器和 Service Worker 如何处理这个更新后的应用。
- 再次在同一个窗口中打开 http://localhost:8080,发生了什么?

错在哪里?哪里也没错,真的。Angular Service Worker 正在做自己的工作,并且用它已经安装过的版本提供服务,虽然,已经有新版本可用了。由于更关注速度,所以 Service Worker 并不会在启动它已经缓存过的版本之前先等待检查更新。
如果你看看 http-server 的 log,就会发现 Service Worker 请求了 /ngsw.json 文件,这是 Service Worker 正在检查更新。
- 刷新页面。

Service Worker 在后台安装好了这个更新后的版本,下次加载或刷新页面时,Service Worker 就切换到最新的版本了。