语言服务
Angular 语言服务
Angular 语言服务让你能在模板内获得自动完成、错误检查、给出提示和内部导航等功能,而不用管这些模板位于外部 HTML 文件中还是内嵌在注解/装饰器的字符串中。 Angular 语言服务会自动检测你要打开的文件(从你的 tsconfig.json 中读取),找出应用中所需的所有模板,然后为你打开的这些模板提供语言服务。
自动完成
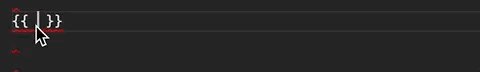
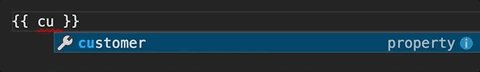
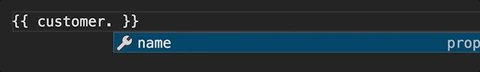
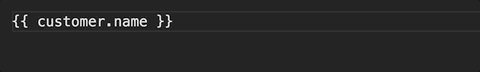
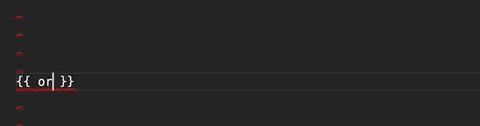
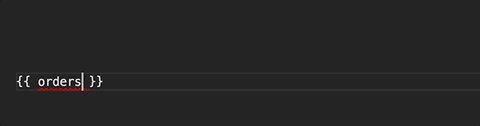
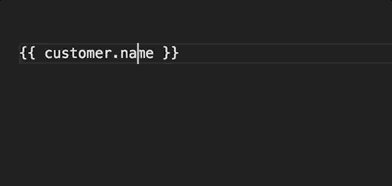
自动完成可以在输入时为你提供当前情境下的候选内容和提示,从而提高开发速度。下面这个例子展示了插值表达式中的自动完成功能。当你进行输入的时候,就可以按 tab 键来自动完成。

还有对元素的自动完成。你定义的任何组件的选择器都会显示在自动完成列表中。
错误检查
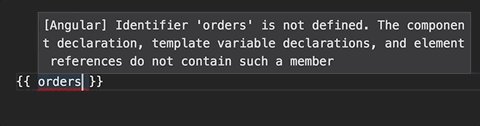
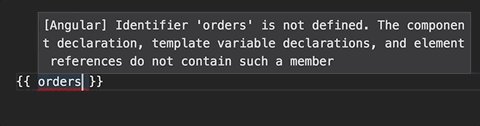
Angular 语言服务还能对代码中存在的错误进行预警。在这个例子中,Angular 不知道什么是 orders 或者它来自哪里。

导航
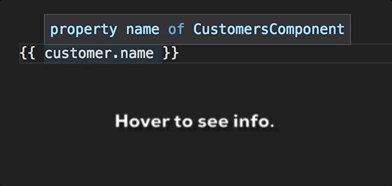
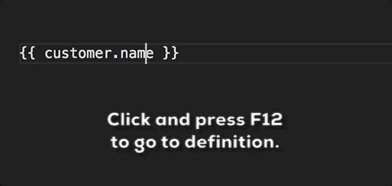
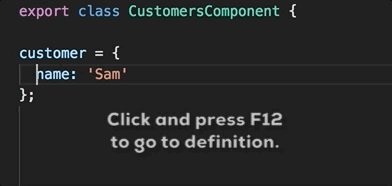
导航可以让你在鼠标悬浮时看到某个组件、指令、模块等来自哪里,然后可以点击并按 F12 直接跳转到它的定义处。

编辑器中的 Angular 语言服务
Angular 语言服务目前在Visual Studio Code和WebStorm中都是可用的。
Visual Studio Code 中
Visual Studio Code 可以从商店中安装语言服务,这个功能就在左侧菜单面板最底下的那个图标。 你也可以使用 VS 的快速打开(⌘+P)功能来查找这个扩展插件。打开它之后就输入下列命令:
content_copyext install Angular.ng-template
然后点击安装按钮来安装 Angular 语言服务。
WebStorm 中
在 WebStorm 中,你必须把语言服务安装为一个开发依赖。 当 Angular 看到这个开发依赖时,它就会在 WebStorm 中提供语言服务。除了 Angular 语言服务之外,WebStorm 还会为你提供模板中的代码高亮和自动完成功能。
下面这个开发依赖需要添加到 package.json 中:
content_copydevDependencies {
"@angular/language-service": "^6.0.0"
}
然后,打开终端窗口,在项目根目录下使用 npm 或 yarn 来安装这些 devDependencies:
content_copynpm install
或
content_copyyarn
或
content_copyyarn install
Sublime Text 编辑器
在Sublime Text中,你首先需要一个扩展来支持 TypeScript。 把最新版本的 TypeScript 安装到本地的 node_modules 目录下:
content_copynpm install --save-dev typescript
然后把 Angular 语言服务安装到同一位置:
content_copynpm install --save-dev @angular/language-service
从 TypeScript 2.3 开始,TypeScript 提供了一种插件模式的语言服务可以用。
接下来,在你的用户首选项中(按 Cmd+, 或 Ctrl+,)添加:
content_copy"typescript-tsdk": "<path to your folder>/node_modules/typescript/lib"
安装到项目中
你还可以使用下列 npm 命令来把 Angular 语言服务安装到项目中:
content_copynpm install --save-dev @angular/language-service
另外,还要在项目的 tsconfig.json 中添加下列 "compilerOptions" 区域:
content_copy"plugins": [
{"name": "@angular/language-service"}
]
注意,这只是提供了 .ts 文件中的诊断与自动完成。你需要一个自定义的 sublime 插件(或修改现有插件)来在 HTML 文件中提供自动完成功能。
语言服务的工作原理
当使用带有语言服务的编辑器时,就会有一个编辑器进程,它会启动一个独立的语言服务进程/服务,它们通过RPC彼此交谈。 当你在编辑器中输入的时候,它把这些信息发送到另一个进程中,以便追踪项目的状态。 当你在模板中触发一个自动完成列表时,编辑器进程就会先把这个模板解析成 HTML AST,或者叫抽象语法树。然后,Angular 编译器就会解释模板所属的模块以及模板选择器。然后它找出光标目前正在模板 AST 的什么位置。一旦它确定了情境,就可以决定其子节点可以是什么了。
如果是在插值表达式中,还会牵扯到更多东西。如果你在 div 元素中有一个插值表达式 {{data.---}},并且需要在输入了 data. 之后提供自动完成列表,编译器就没办法使用 HTML AST 来找出答案了。 HTML AST 只能告诉编译器,有一些具有 "{{data.---}}" 特征的文本。也就是说模板解析器会生成表达式的 AST ,并且放在模板的 AST 中。Angular 语言服务然后在这个情境下查找 data.---,并向 TypeScript 语言服务询问这些数据都有哪些成员。然后 TypeScript 就会返回一个可能的列表。
要了解更多更深入的信息,参见 Angular 语言服务 API