生命周期钩子
生命周期钩子
每个组件都有一个被 Angular 管理的生命周期。
Angular 创建它,渲染它,创建并渲染它的子组件,在它被绑定的属性发生变化时检查它,并在它从 DOM 中被移除前销毁它。
Angular 提供了生命周期钩子,把这些关键生命时刻暴露出来,赋予你在它们发生时采取行动的能力。
除了那些组件内容和视图相关的钩子外,指令有相同生命周期钩子。
组件生命周期钩子概览
指令和组件的实例有一个生命周期:新建、更新和销毁。 通过实现一个或多个 Angular core 库里定义的生命周期钩子接口,开发者可以介入该生命周期中的这些关键时刻。
每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上 ng 前缀构成的。比如,OnInit 接口的钩子方法叫做 ngOnInit, Angular 在创建组件后立刻调用它,:
peek-a-boo.component.ts (excerpt)
content_copyexport class PeekABoo implements OnInit {
constructor(private logger: LoggerService) { }
// implement OnInit's `ngOnInit` method
ngOnInit() { this.logIt(`OnInit` }
logIt(msg: string) {
this.logger.log(`#${nextId++} ${msg}`
}
}
没有指令或者组件会实现所有这些接口,并且有些钩子只对组件有意义。只有在指令/组件中定义过的那些钩子方法才会被 Angular 调用。
生命周期的顺序
当 Angular 使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些生命周期钩子方法:
| 钩子 | 用途及时机 |
|---|---|
| ngOnChanges() | 当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在 ngOnInit() 之前。 |
| ngOnInit() | 在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。在第一轮 ngOnChanges() 完成之后调用,只调用一次。 |
| ngDoCheck() | 检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应。在每个 Angular 变更检测周期中调用,ngOnChanges() 和 ngOnInit() 之后。 |
| ngAfterContentInit() | 当把内容投影进组件之后调用。第一次 ngDoCheck() 之后调用,只调用一次。 |
| ngAfterContentChecked() | 每次完成被投影组件内容的变更检测之后调用。ngAfterContentInit() 和每次 ngDoCheck() 之后调用 |
| ngAfterViewInit() | 初始化完组件视图及其子视图之后调用。第一次 ngAfterContentChecked() 之后调用,只调用一次。 |
| ngAfterViewChecked() | 每次做完组件视图和子视图的变更检测之后调用。ngAfterViewInit() 和每次 ngAfterContentChecked() 之后调用。 |
| ngOnDestroy() | 当 Angular 每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。在 Angular 销毁指令/组件之前调用。 |
接口是可选的(严格来说)
从纯技术的角度讲,接口对 JavaScript 和 TypeScript 的开发者都是可选的。JavaScript 语言本身没有接口。 Angular 在运行时看不到 TypeScript 接口,因为它们在编译为 JavaScript 的时候已经消失了。
幸运的是,它们并不是必须的。 你并不需要在指令和组件上添加生命周期钩子接口就能获得钩子带来的好处。
Angular 会去检测这些指令和组件的类,一旦发现钩子方法被定义了,就调用它们。 Angular 会找到并调用像 ngOnInit() 这样的钩子方法,有没有接口无所谓。
虽然如此,在 TypeScript 指令类中添加接口是一项最佳实践,它可以获得强类型和 IDE 等编辑器带来的好处。
其它生命周期钩子
Angular 的其它子系统除了有这些组件钩子外,还可能有它们自己的生命周期钩子。
第三方库也可能会实现它们自己的钩子,以便让这些开发者在使用时能做更多的控制。
生命周期范例
在线例子 / 下载范例通过在受控于根组件 AppComponent 的一些组件上进行的一系列练习,演示了生命周期钩子的运作方式。
它们遵循了一个常用的模式:用子组件演示一个或多个生命周期钩子方法,而父组件被当作该子组件的测试台。
下面是每个练习简短的描述:
| 组件 | 说明 |
|---|---|
| Peek-a-boo | 展示每个生命周期钩子,每个钩子方法都会在屏幕上显示一条日志。 |
| Spy | 指令也同样有生命周期钩子。SpyDirective 可以利用 ngOnInit 和 ngOnDestroy 钩子在它所监视的每个元素被创建或销毁时输出日志。本例把 SpyDirective 应用到父组件里的 ngFor英雄重复器(repeater)的 <div> 里面。 |
| OnChanges | 这里将会看到:每当组件的输入属性发生变化时,Angular 会如何以 changes 对象作为参数去调用 ngOnChanges() 钩子。 展示了该如何理解和使用 changes 对象。 |
| DoCheck | 实现了一个 ngDoCheck() 方法,通过它可以自定义变更检测逻辑。 这里将会看到:Angular 会用什么频度调用这个钩子,监视它的变化,并把这些变化输出成一条日志。 |
| AfterView | 显示 Angular 中的视图所指的是什么。 演示了 ngAfterViewInit 和 ngAfterViewChecked 钩子。 |
| AfterContent | 展示如何把外部内容投影进组件中,以及如何区分“投影进来的内容”和“组件的子视图”。 演示了 ngAfterContentInit 和 ngAfterContentChecked 钩子。 |
| 计数器 | 演示了组件和指令的组合,它们各自有自己的钩子。在这个例子中,每当父组件递增它的输入属性 counter 时,CounterComponent 就会通过 ngOnChanges 记录一条变更。 同时,前一个例子中的 SpyDirective 被用于在 CounterComponent 上提供日志,它可以同时观察到日志的创建和销毁过程。 |
本文剩下的部分将详细讨论这些练习。
Peek-a-boo:全部钩子
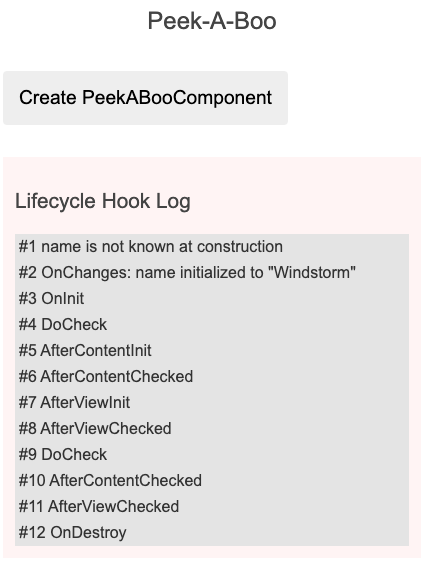
PeekABooComponent 组件演示了组件中所有可能存在的钩子。
你可能很少、或者永远不会像这里一样实现所有这些接口。 之所以在 peek-a-boo 中这么做,是为了演示 Angular 是如何按照期望的顺序调用这些钩子的。
用户点击Create...按钮,然后点击Destroy...按钮后,日志的状态如下图所示:

日志信息的日志和所规定的钩子调用顺序是一致的: OnChanges、OnInit、DoCheck (3x)、AfterContentInit、AfterContentChecked (3x)、AfterViewInit、AfterViewChecked (3x)和 OnDestroy
构造函数本质上不应该算作 Angular 的钩子。 记录确认了在创建期间那些输入属性(这里是 name 属性)没有被赋值。
如果用户点击Update Hero按钮,就会看到另一个 OnChanges 和至少两组 DoCheck、AfterContentChecked 和 AfterViewChecked 钩子。 显然,这三种钩子被触发了很多次,必须让这三种钩子里的逻辑尽可能的精简!
下一个例子就聚焦于这些钩子的细节上。
窥探 OnInit 和 OnDestroy
潜入这两个 spy 钩子来发现一个元素是什么时候被初始化或者销毁的。
指令是一种完美的渗透方式,这些英雄们永远不会知道该指令的存在。
不开玩笑了,注意下面两个关键点:
- 就像对组件一样,Angular 也会对
指令调用这些钩子方法。
这个鬼鬼祟祟的侦探指令很简单,几乎完全由 ngOnInit() 和 ngOnDestroy()钩子组成,它通过一个注入进来的 LoggerService 来把消息记录到父组件中去。
src/app/spy.directive.ts
content_copy// Spy on any element to which it is applied.
// Usage: <div mySpy>...</div>
@Directive{selector: '[mySpy]'})
export class SpyDirective implements OnInit, OnDestroy {
constructor(private logger: LoggerService) { }
ngOnInit() { this.logIt(`onInit` }
ngOnDestroy() { this.logIt(`onDestroy` }
private logIt(msg: string) {
this.logger.log(`Spy #${nextId++} ${msg}`
}
}
你可以把这个侦探指令写到任何原生元素或组件元素上,它将与所在的组件同时初始化和销毁。 下面是把它附加到用来重复显示英雄数据的这个 <div>上。
src/app/spy.component.html
content_copy<div *ngFor="let hero of heroes" mySpy class="heroes">
{{hero}}
</div>
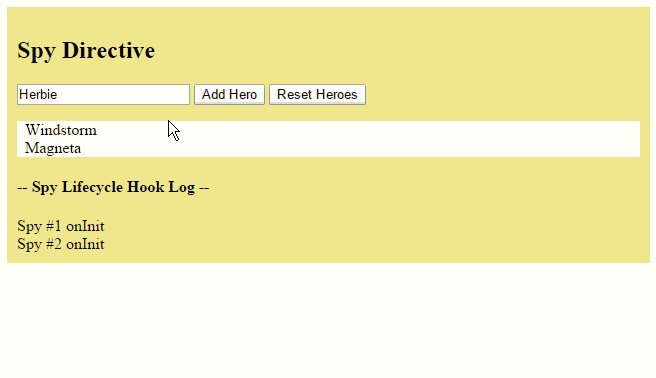
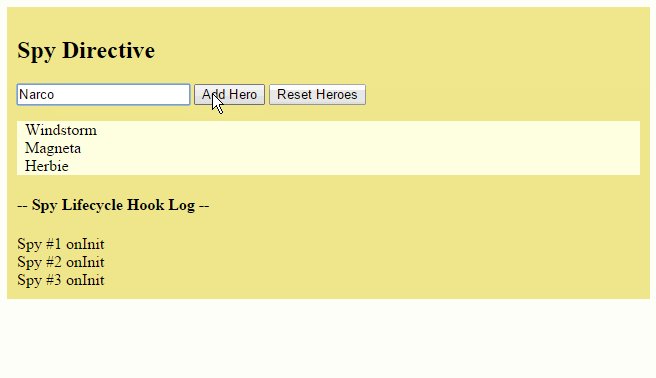
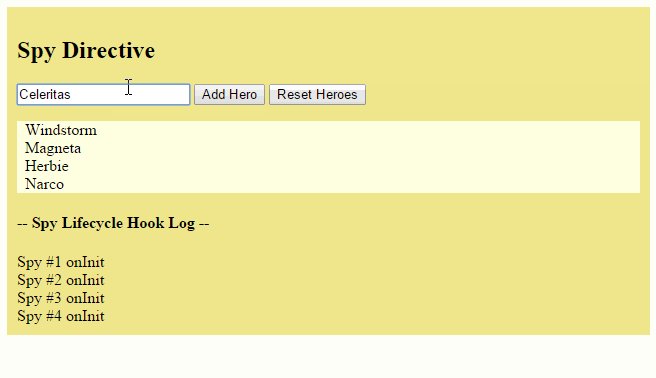
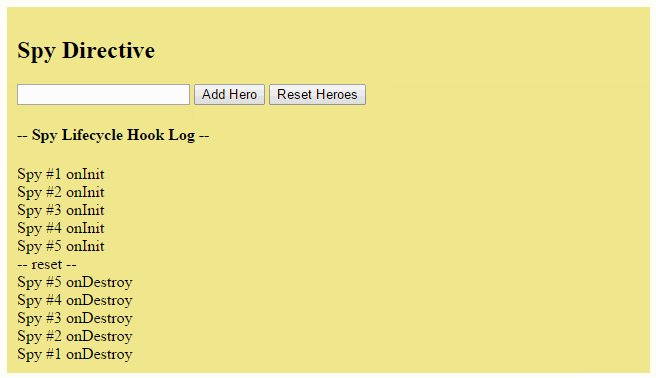
每个“侦探”的出生和死亡也同时标记出了存放英雄的那个 <div> 的出生和死亡。钩子记录中的结构是这样的:

添加一个英雄就会产生一个新的英雄 <div>。侦探的 ngOnInit() 记录下了这个事件。
Reset 按钮清除了这个 heroes 列表。 Angular 从 DOM 中移除了所有英雄的 div,并且同时销毁了附加在这些 div 上的侦探指令。 侦探的 ngOnDestroy() 方法汇报了它自己的临终时刻。
在真实的应用程序中,ngOnInit() 和 ngOnDestroy() 方法扮演着更重要的角色。
OnInit()钩子
使用 ngOnInit() 有两个原因:
- 在构造函数之后马上执行复杂的初始化逻辑
有经验的开发者会认同组件的构建应该很便宜和安全。
Misko Hevery,Angular 项目的组长,在这里解释了你为什么应该避免复杂的构造函数逻辑。
不要在组件的构造函数中获取数据? 在测试环境下新建组件时或在你决定要显示它之前,不应该担心它会尝试联系远程服务器。 构造函数中除了使用简单的值对局部变量进行初始化之外,什么都不应该做。
ngOnInit() 是组件获取初始数据的好地方。指南中讲解了如何这样做。
另外还要记住,在指令的构造函数完成之前,那些被绑定的输入属性还都没有值。 如果你需要基于这些属性的值来初始化这个指令,这种情况就会出问题。 而当 ngOnInit() 执行的时候,这些属性都已经被正确的赋值过了。
ngOnChanges() 方法是你访问这些属性的第一次机会,Angular 会在 ngOnInit() 之前调用它。 但是在那之后,Angular 还会调用 ngOnChanges() 很多次。而 ngOnInit() 只会被调用一次。
你可以信任 Angular 会在创建组件后立刻调用 ngOnInit() 方法。 这里是放置复杂初始化逻辑的好地方。
OnDestroy()钩子
一些清理逻辑必须在 Angular 销毁指令之前运行,把它们放在 ngOnDestroy() 中。
这是在该组件消失之前,可用来通知应用程序中其它部分的最后一个时间点。
这里是用来释放那些不会被垃圾收集器自动回收的各类资源的地方。 取消那些对可观察对象和 DOM 事件的订阅。停止定时器。注销该指令曾注册到全局服务或应用级服务中的各种回调函数。 如果不这么做,就会有导致内存泄露的风险。
OnChanges() 钩子
一旦检测到该组件(或指令)的输入属性发生了变化,Angular 就会调用它的 ngOnChanges() 方法。 本例监控 OnChanges 钩子。
on-changes.component.ts (excerpt)
content_copyngOnChanges(changes: SimpleChanges) {
for (let propName in changes) {
let chng = changes[propName];
let cur = JSON.stringify(chng.currentValue
let prev = JSON.stringify(chng.previousValue
this.changeLog.push(`${propName}: currentValue = ${cur}, previousValue = ${prev}`
}
}
ngOnChanges() 方法获取了一个对象,它把每个发生变化的属性名都映射到了一个SimpleChange对象, 该对象中有属性的当前值和前一个值。这个钩子会在这些发生了变化的属性上进行迭代,并记录它们。
这个例子中的 OnChangesComponent 组件有两个输入属性:hero 和 power。
src/app/on-changes.component.ts
content_copy@Input() hero: Hero;
@Input() power: string;
宿主 OnChangesParentComponent 绑定了它们,就像这样:
src/app/on-changes-parent.component.html
content_copy<on-changes [hero]="hero" [power]="power"></on-changes>
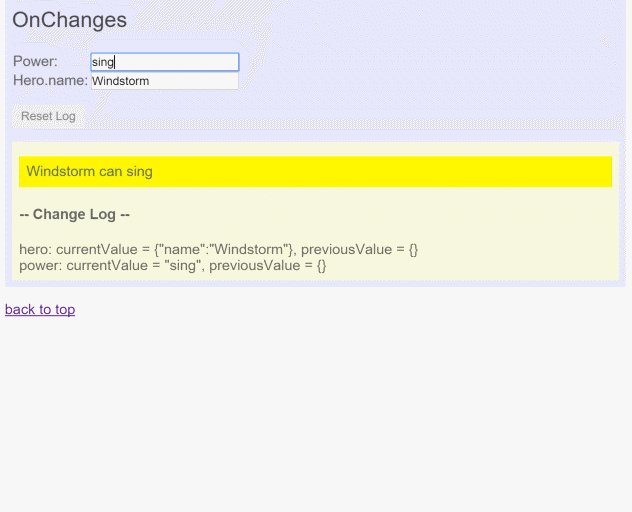
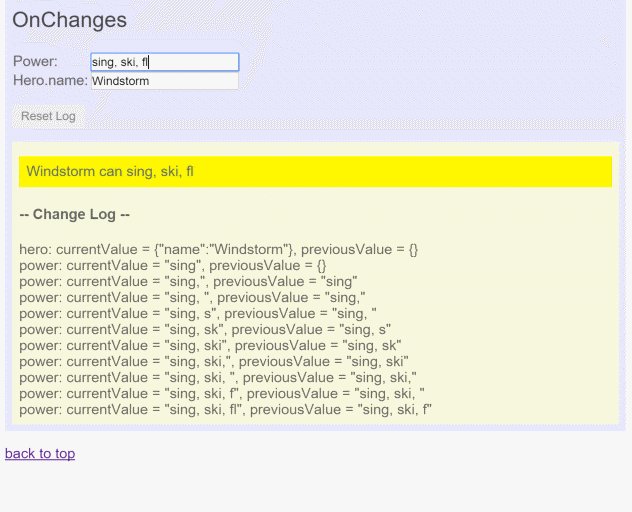
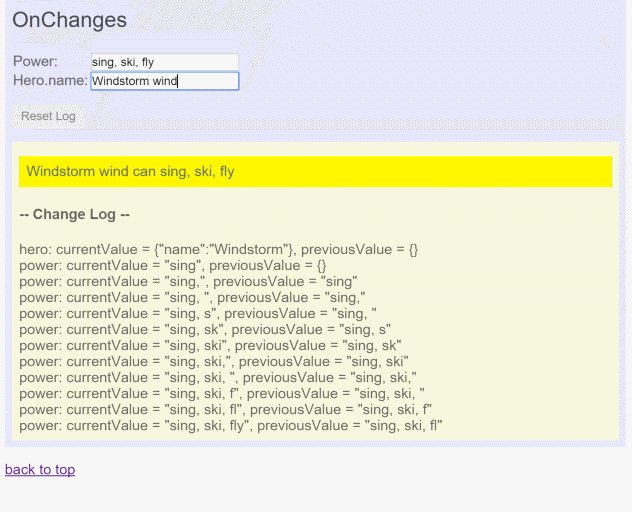
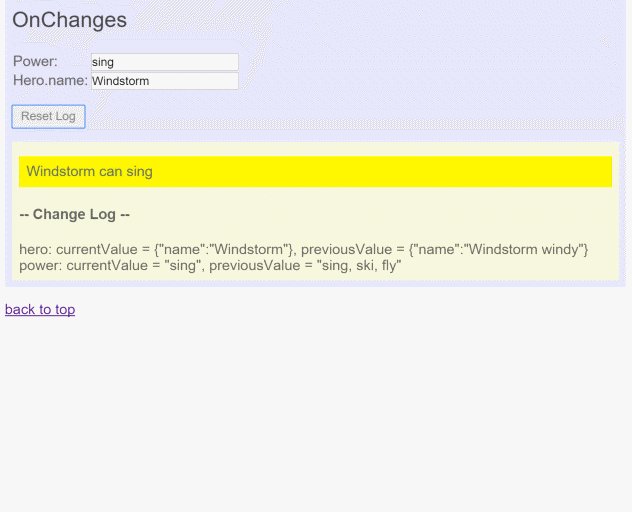
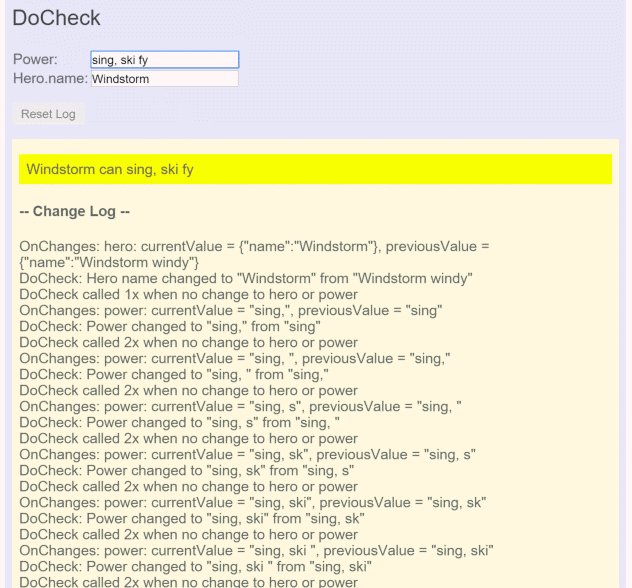
下面是此例子中的当用户做出更改时的操作演示:

当 power 属性的字符串值变化时,相应的日志就出现了。 但是 ngOnChanges 并没有捕捉到 hero.name 的变化。 这是第一个意外。
Angular 只会在输入属性的值变化时调用这个钩子。 而 hero 属性的值是一个到英雄对象的引用。 Angular 不会关注这个英雄对象的 name 属性的变化。 这个英雄对象的引用没有发生变化,于是从 Angular 的视角看来,也就没有什么需要报告的变化了。
DoCheck() 钩子
使用 DoCheck 钩子来检测那些 Angular 自身无法捕获的变更并采取行动。
用这个方法来检测那些被 Angular 忽略的更改。
DoCheck 范例通过下面的 ngDoCheck() 实现扩展了 OnChanges 范例:
DoCheckComponent (ngDoCheck)
content_copyngDoCheck() {
if (this.hero.name !== this.oldHeroName) {
this.changeDetected = true;
this.changeLog.push(`DoCheck: Hero name changed to "${this.hero.name}" from "${this.oldHeroName}"`
this.oldHeroName = this.hero.name;
}
if (this.power !== this.oldPower) {
this.changeDetected = true;
this.changeLog.push(`DoCheck: Power changed to "${this.power}" from "${this.oldPower}"`
this.oldPower = this.power;
}
if (this.changeDetected) {
this.noChangeCount = 0;
} else {
// log that hook was called when there was no relevant change.
let count = this.noChangeCount += 1;
let noChangeMsg = `DoCheck called ${count}x when no change to hero or power`;
if (count === 1) {
// add new "no change" message
this.changeLog.push(noChangeMsg
} else {
// update last "no change" message
this.changeLog[this.changeLog.length - 1] = noChangeMsg;
}
}
this.changeDetected = false;
}
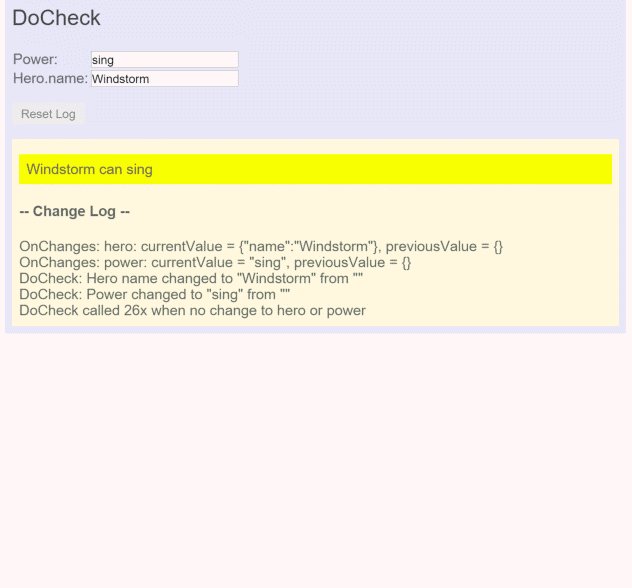
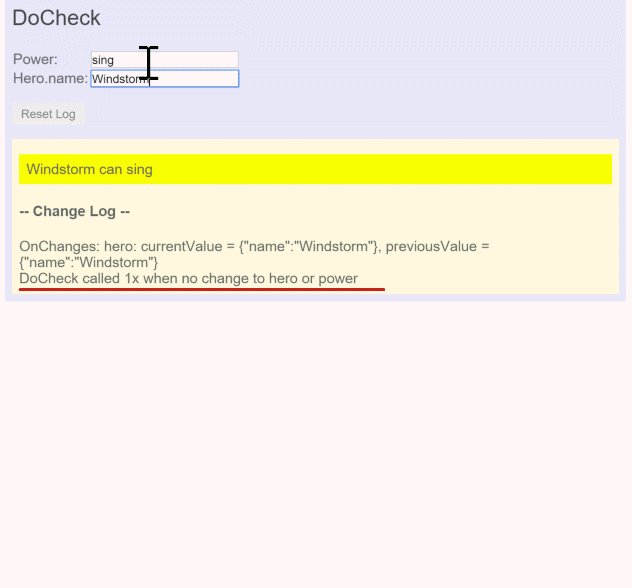
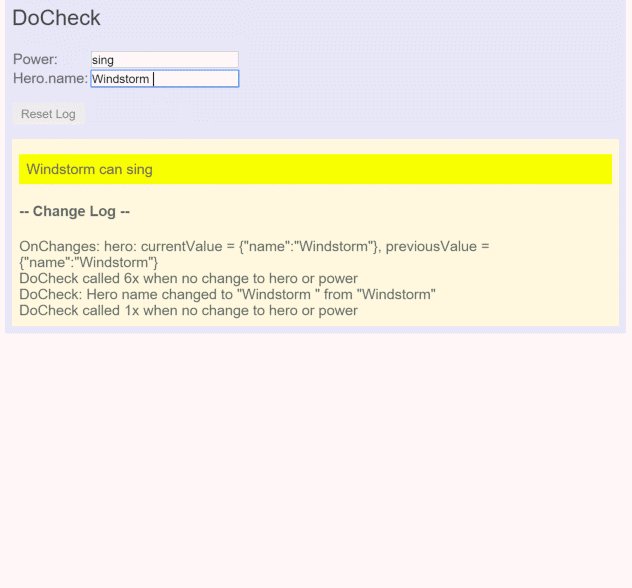
该代码检测一些相关的值,捕获当前值并与以前的值进行比较。 当英雄或它的超能力发生了非实质性改变时,就会往日志中写一条特殊的消息。 这样你可以看到 DoCheck 被调用的频率。结果非常显眼:

虽然 ngDoCheck() 钩子可以可以监测到英雄的 name 什么时候发生了变化。但其开销很恐怖。 这个 ngDoCheck 钩子被非常频繁的调用 —— 在每次变更检测周期之后,发生了变化的每个地方都会调它。 在这个例子中,用户还没有做任何操作之前,它就被调用了超过二十次。
大部分检查的第一次调用都是在 Angular 首次渲染该页面中其它不相关数据时触发的。 仅仅把鼠标移到其它 <input> 中就会触发一次调用。 只有相对较少的调用才是由于对相关数据的修改而触发的。 显然,我们的实现必须非常轻量级,否则将损害用户体验。
AfterView 钩子
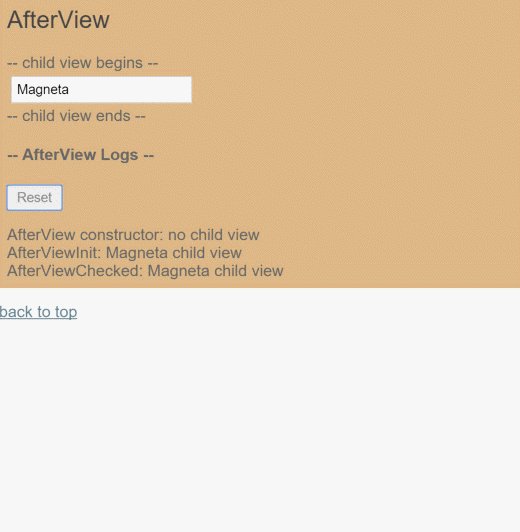
AfterView 例子展示了 AfterViewInit() 和 AfterViewChecked() 钩子,Angular 会在每次创建了组件的子视图后调用它们。
下面是一个子视图,它用来把英雄的名字显示在一个 <input> 中:
ChildComponent
content_copy@Component{
selector: 'app-child-view',
template: '<input [(ngModel)]="hero">'
})
export class ChildViewComponent {
hero = 'Magneta';
}
AfterViewComponent 把这个子视图显示在它的模板中:
AfterViewComponent (template)
content_copytemplate: `
<div>-- child view begins --</div>
<app-child-view></app-child-view>
<div>-- child view ends --</div>`
下列钩子基于子视图中的每一次数据变更采取行动,它只能通过带@ViewChild装饰器的属性来访问子视图。
AfterViewComponent (class excerpts)
content_copyexport class AfterViewComponent implements AfterViewChecked, AfterViewInit {
private prevHero = '';
// Query for a VIEW child of type `ChildViewComponent`
@ViewChild(ChildViewComponent) viewChild: ChildViewComponent;
ngAfterViewInit() {
// viewChild is set after the view has been initialized
this.logIt('AfterViewInit'
this.doSomething(
}
ngAfterViewChecked() {
// viewChild is updated after the view has been checked
if (this.prevHero === this.viewChild.hero) {
this.logIt('AfterViewChecked (no change)'
} else {
this.prevHero = this.viewChild.hero;
this.logIt('AfterViewChecked'
this.doSomething(
}
}
// ...
}
遵循单向数据流规则
当英雄的名字超过 10 个字符时,doSomething() 方法就会更新屏幕。
AfterViewComponent (doSomething)
content_copy// This surrogate for real business logic sets the `comment`
private doSomething() {
let c = this.viewChild.hero.length > 10 ? `That's a long name` : '';
if (c !== this.comment) {
// Wait a tick because the component's view has already been checked
this.logger.tick_then(() => this.comment = c
}
}
为什么在更新 comment 属性之前,doSomething() 方法要等上一拍(tick)?
Angular 的“单向数据流”规则禁止在一个视图已经被组合好之后再更新视图。 而这两个钩子都是在组件的视图已经被组合好之后触发的。
如果立即更新组件中被绑定的 comment 属性,Angular 就会抛出一个错误(试试!)。 LoggerService.tick_then() 方法延迟更新日志一个回合(浏览器 JavaScript 周期回合),这样就够了。
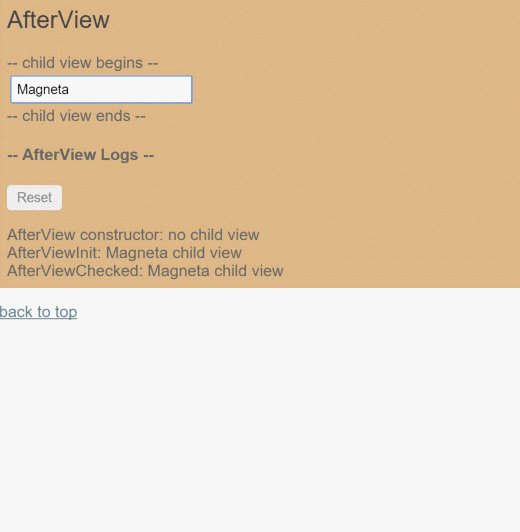
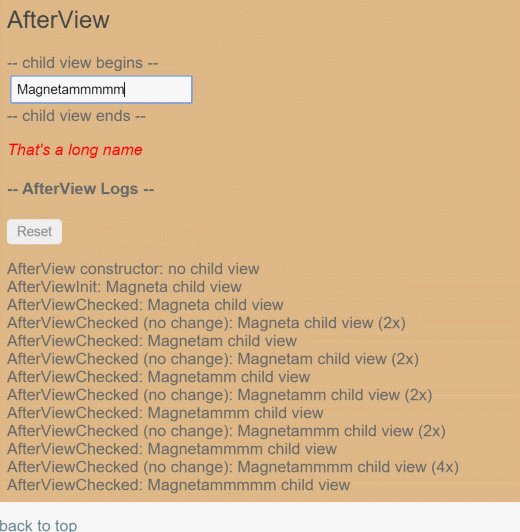
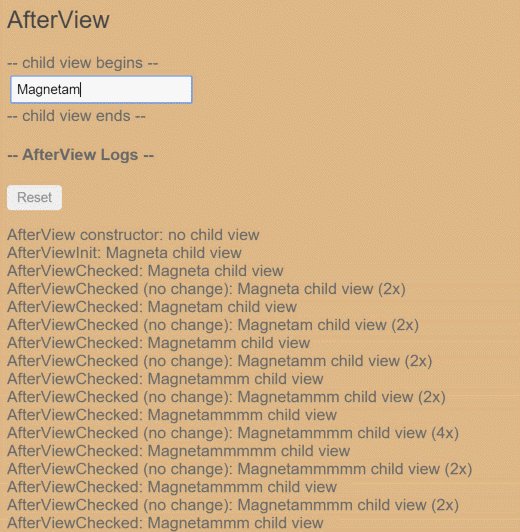
这里是 AfterView 的操作演示:

注意,Angular 会频繁的调用 AfterViewChecked(),甚至在并没有需要关注的更改时也会触发。 所以务必把这个钩子方法写得尽可能精简,以免出现性能问题。
AfterContent 钩子
AfterContent 例子展示了 AfterContentInit() 和 AfterContentChecked() 钩子,Angular 会在外来内容被投影到组件中之后调用它们。
内容投影
内容投影是从组件外部导入 HTML 内容,并把它插入在组件模板中指定位置上的一种途径。
AngularJS 的开发者大概知道一项叫做 transclusion 的技术,对,这就是它的马甲。
对比前一个例子考虑这个变化。 这次不再通过模板来把子视图包含进来,而是改为从 AfterContentComponent 的父组件中导入它。下面是父组件的模板:
AfterContentParentComponent (template excerpt)
content_copy`<after-content>
<app-child></app-child>
</after-content>`
注意,<app-child> 标签被包含在 <after-content> 标签中。 永远不要在组件标签的内部放任何内容 —— 除非你想把这些内容投影进这个组件中。
现在来看下 <after-content> 组件的模板:
AfterContentComponent (template)
content_copytemplate: `
<div>-- projected content begins --</div>
<ng-content></ng-content>
<div>-- projected content ends --</div>`
<ng-content> 标签是外来内容的占位符。 它告诉 Angular 在哪里插入这些外来内容。 在这里,被投影进去的内容就是来自父组件的 <app-child> 标签。

下列迹象表明存在着内容投影:
- 在组件的元素标签中有 HTML
AfterContent 钩子
AfterContent 钩子和 AfterView 相似。关键的不同点是子组件的类型不同。
AfterView钩子所关心的是ViewChildren,这些子组件的元素标签会出现在该组件的模板里面。
下列 AfterContent 钩子基于子级内容中值的变化而采取相应的行动,它只能通过带有@ContentChild装饰器的属性来查询到“子级内容”。
AfterContentComponent (class excerpts)
content_copyexport class AfterContentComponent implements AfterContentChecked, AfterContentInit {
private prevHero = '';
comment = '';
// Query for a CONTENT child of type `ChildComponent`
@ContentChild(ChildComponent) contentChild: ChildComponent;
ngAfterContentInit() {
// contentChild is set after the content has been initialized
this.logIt('AfterContentInit'
this.doSomething(
}
ngAfterContentChecked() {
// contentChild is updated after the content has been checked
if (this.prevHero === this.contentChild.hero) {
this.logIt('AfterContentChecked (no change)'
} else {
this.prevHero = this.contentChild.hero;
this.logIt('AfterContentChecked'
this.doSomething(
}
}
// ...
}
使用 AfterContent 时,无需担心单向数据流规则
该组件的 doSomething() 方法立即更新了组件被绑定的 comment 属性。 它不用等下一回合。
回忆一下,Angular 在每次调用 AfterView 钩子之前也会同时调用 AfterContent。 Angular 在完成当前组件的视图合成之前,就已经完成了被投影内容的合成。 所以你仍然有机会去修改那个视图。