简介
教程:英雄指南
英雄指南教程涵盖了 Angular 的基本知识。在本教程中,你将构建一个应用,来帮助招聘机构管理一群英雄。
这个入门级 app 包含很多数据驱动的应用所需的特性。 它需要获取并显示英雄的列表、编辑所选英雄的详情,并且在英雄数据的不同视图之间导航。
在本教程的最后,你将完成下列工作:
- 使用内置指令来显示 / 隐藏元素,并显示英雄数据的列表。
你将学到足够的 Angular 知识,并确信 Angular 确实能提供你所需的支持。
完成本教程的所有步骤之后,最终的应用会是这样的:在线例子 / 下载范例。
你要构建出什么
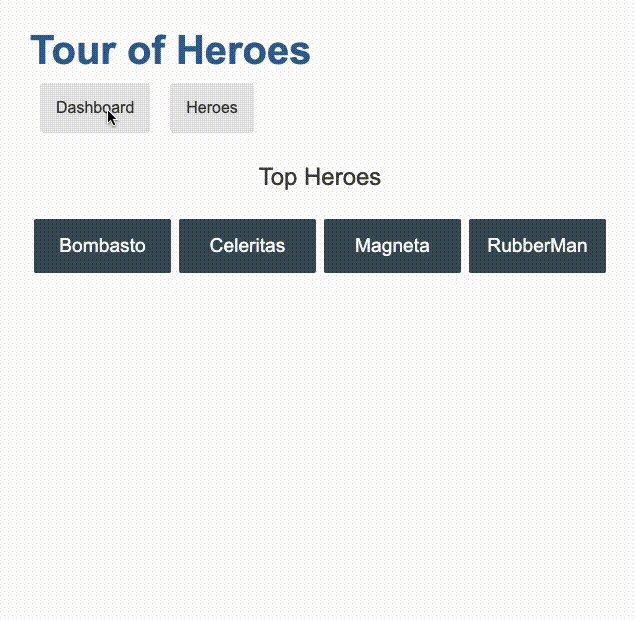
下面是本教程关于界面的构想:开始是“Dashboard(仪表盘)”视图,来展示最勇敢的英雄。

仪表盘顶部中有两个链接:“Dashboard(仪表盘)”和“Heroes(英雄列表)”。 你将点击它们在“仪表盘”和“英雄列表”视图之间导航。
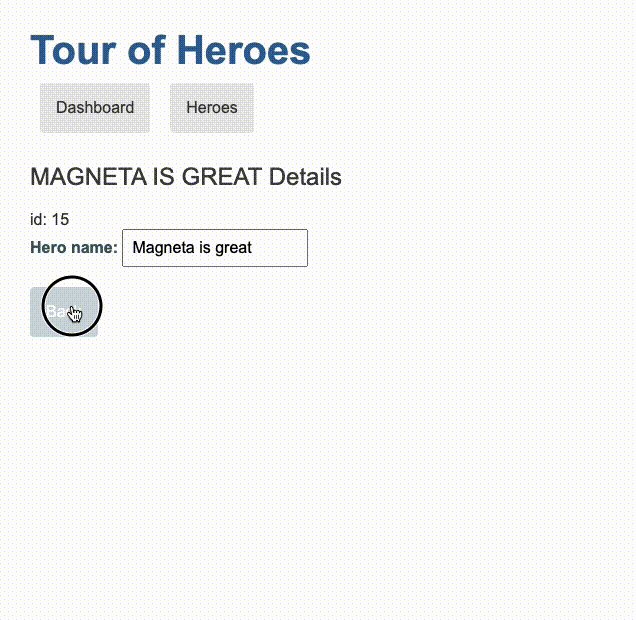
当你点击仪表盘上名叫“Magneta”的英雄时,路由会打开英雄详情页,在这里,你可以修改英雄的名字。

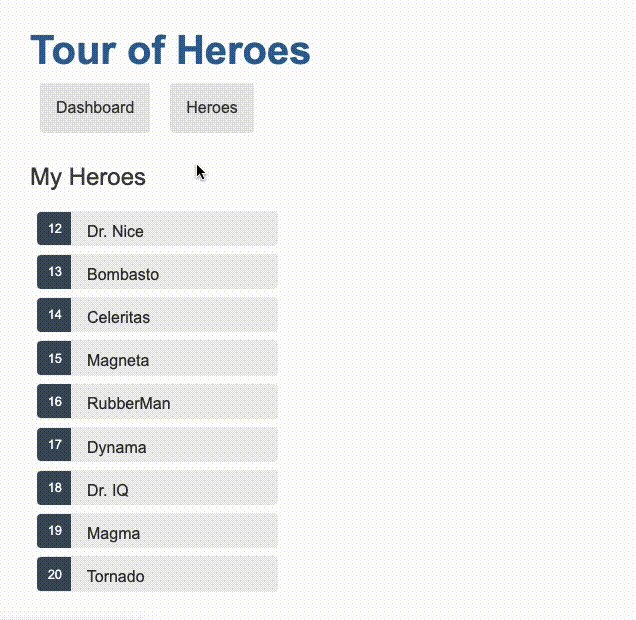
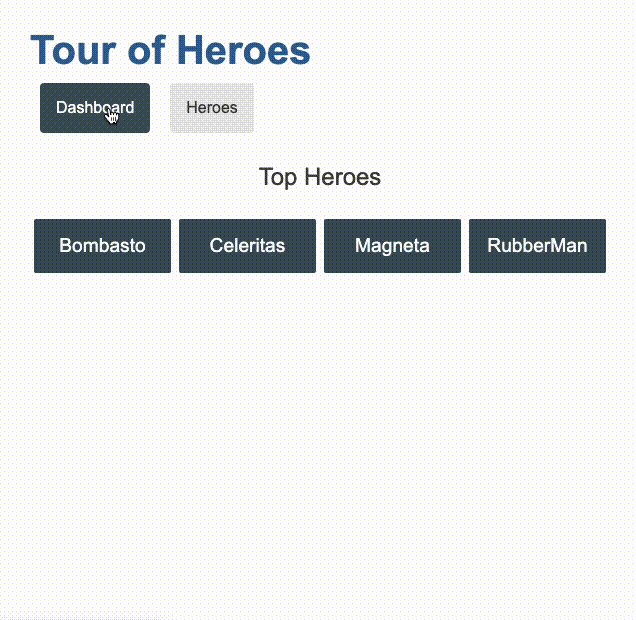
点击“Back(后退)”按钮将返回到“Dashboard(仪表盘)”。 顶部的链接可以把你带到任何一个主视图。 如果你点击“Heroes(英雄列表)”链接,应用将把你带到“英雄”主列表视图。

当你点击另一位英雄时,一个只读的“微型详情视图”会显示在列表下方,以体现你的选择。
你可以点击“View Details(查看详情)”按钮进入所选英雄的编辑视图。
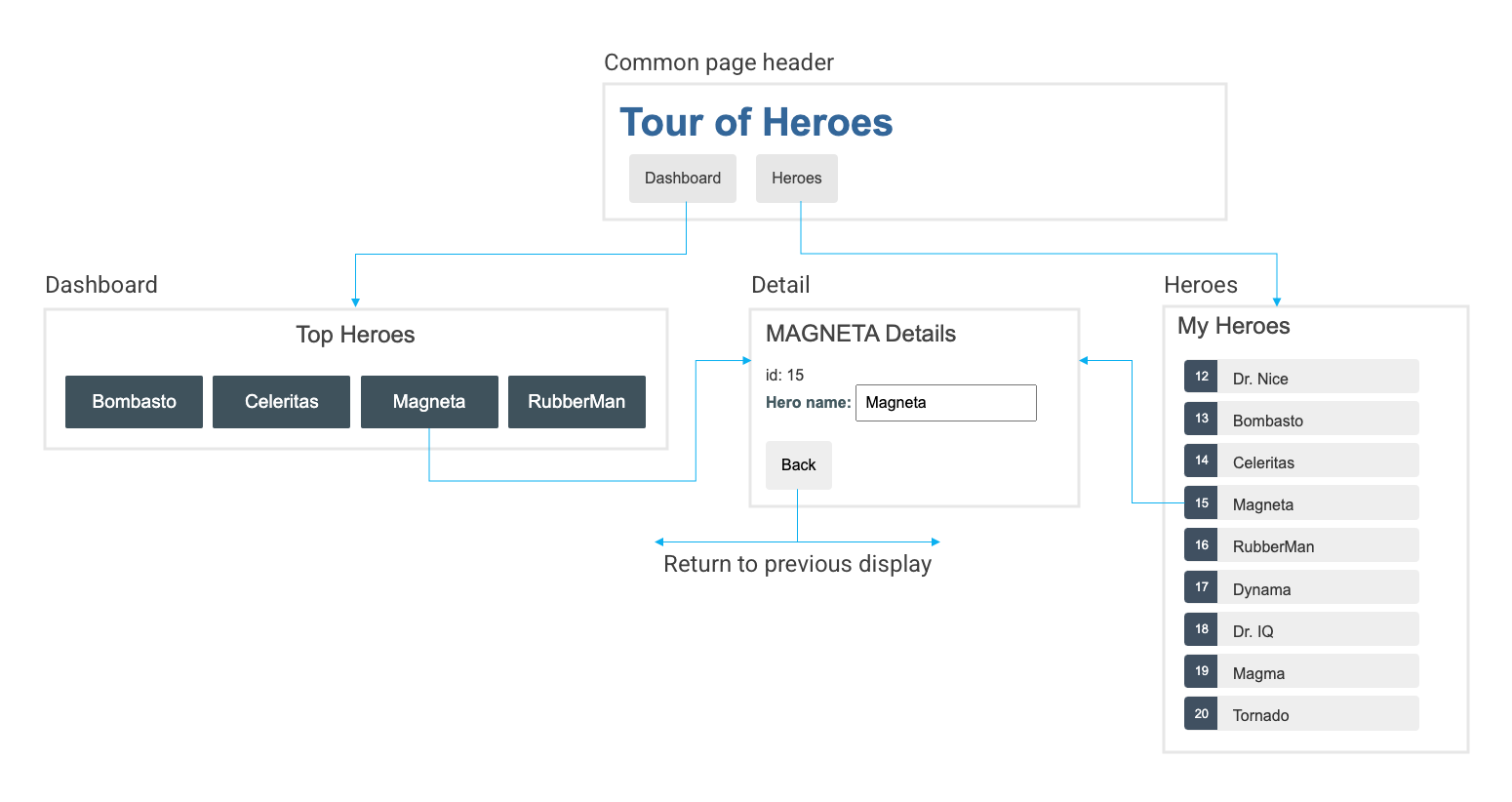
下面这张图汇总了所有可能的导航路径。

下图演示了本应用中的动图。